Introduction of Ajax
Short review of Ajax (asynchronous JavaScript and XML)
As the website technology was evolving there came a new technology in website development which is known as Ajax.
Ajax stands for Asynchronous JavaScript and XML, you should keep this thing in mind that Ajax is a technique, not a programming language.
Actually, Ajax became famous in 2005 after the auto suggestion box of Google search engine page.
The main benefit of Ajax is that it runs in a parallel way and hence the page will not refresh after the call to another page. So Ajax is asynchronous call and the previous method was synchronous. Now people prefer to use jQuery inside of Ajax because jQuery is a framework of Ajax in which all major methods of Ajax are built-in and you just need to call these methods with appropriate parameters and in the end, you will get the same result as Ajax even without the implementation of method.
Procedure behind Ajax
With the help of Ajax your JavaScript can communicate directly with server using JavaScript XMLHttpRequest object. Ajax includes following things:
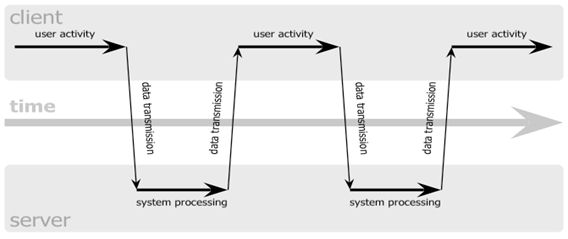
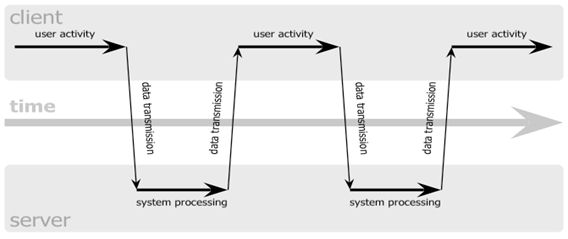
Classic web application model (synchronous)

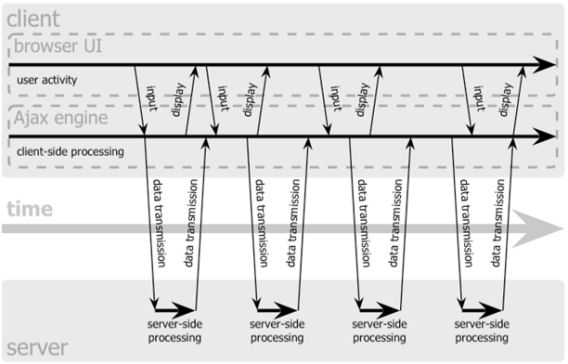
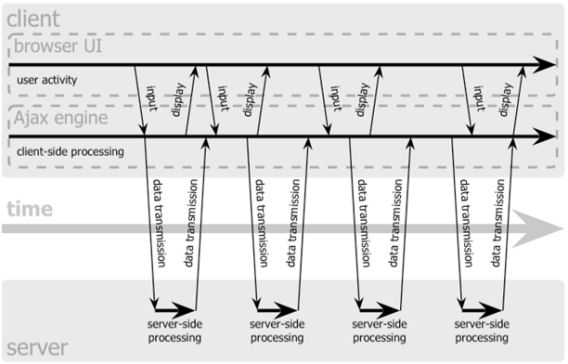
Ajax web application model (asynchronous)

First of all we have to send HTTP request to the server and in the return server will give us the desire data but here the main difference is that you need not wait for the next page as the new data will come on the same page on which you sent the request to the page will not refresh.
States in Ajax
There are 5 different states of Ajax
Whenever you are going to call any Ajax script then, in that case, the XMLHttpRequest has to pass through some states and if we count these states then it will be five different stages. Stage 0 is that state in which there is not any XMLHttpRequest is being sent to the server, so the request is being initialized. In second State An request is being set up, so here the initialization of XMLHttpRequest is been initialize. Then here comes State 2, in which the request which was initialized in the state 1, will be sent to the server. And after sending the request to the server the main process will start, which will depend upon the nature of the request being sent. And in the end, there is the last state in which request is completed by the server and the final response is being sent to the client end. You must keep this thing in mind that all these calls are asynchronous and the server will not be busy at any moment.
There are some methods which are being used for Ajax calls:
To send off a request to the server, we use the open() method and the send() method:
Introduction to jQuery
As Ajax is becoming popular since 2005, developers tried to make it simple because there are many things in Ajax which a programmer don't want during development as a developer just want to minimize his work but he or she gets 100% work and most importantly the work should be quick, So in order to compete for these ideas, developers made a framework of Ajax in which there are some methods whose definitions are building and you just need to call the function with appropriate parameters and in the end, you will get your desired result.
If any developer wants to use jQuery instead of Ajax then the developer has to download the whole script of jQuery and then include the path of jQuery in your script. If you don't include the jQuery then you will not be able to implement any function. jQuery can be included in JavaScript tag and if any error can occur in the jQuery script then you can debug it using Firefox web developer add-on.
Copyright Notice: Please don't copy or translate this article without prior written permission from the HTTPDebugger.com
The main benefit of Ajax is that it runs in a parallel way and hence the page will not refresh after the call to another page. So Ajax is asynchronous call and the previous method was synchronous. Now people prefer to use jQuery inside of Ajax because jQuery is a framework of Ajax in which all major methods of Ajax are built-in and you just need to call these methods with appropriate parameters and in the end, you will get the same result as Ajax even without the implementation of method.
Procedure behind Ajax
With the help of Ajax your JavaScript can communicate directly with server using JavaScript XMLHttpRequest object. Ajax includes following things:
- Standards-based presentation using XHTML and CSS
- Dynamic display and interaction using the Document Object Model
- Interchange and manipulation using XML and XSLT
- Asynchronous data retrieval using XMLHttpRequest
Classic web application model (synchronous)

Ajax web application model (asynchronous)

First of all we have to send HTTP request to the server and in the return server will give us the desire data but here the main difference is that you need not wait for the next page as the new data will come on the same page on which you sent the request to the page will not refresh.
States in Ajax
There are 5 different states of Ajax
| State | Description |
|---|---|
| 0 | The request is not initialized |
| 1 | The request has been set up |
| 2 | The request has been sent |
| 3 | The request is in process |
| 4 | The request is complete |
Whenever you are going to call any Ajax script then, in that case, the XMLHttpRequest has to pass through some states and if we count these states then it will be five different stages. Stage 0 is that state in which there is not any XMLHttpRequest is being sent to the server, so the request is being initialized. In second State An request is being set up, so here the initialization of XMLHttpRequest is been initialize. Then here comes State 2, in which the request which was initialized in the state 1, will be sent to the server. And after sending the request to the server the main process will start, which will depend upon the nature of the request being sent. And in the end, there is the last state in which request is completed by the server and the final response is being sent to the client end. You must keep this thing in mind that all these calls are asynchronous and the server will not be busy at any moment.
There are some methods which are being used for Ajax calls:
To send off a request to the server, we use the open() method and the send() method:
xmlHttp.open("GET","time.asp",true);
xmlHttp.send(null);
Introduction to jQuery
As Ajax is becoming popular since 2005, developers tried to make it simple because there are many things in Ajax which a programmer don't want during development as a developer just want to minimize his work but he or she gets 100% work and most importantly the work should be quick, So in order to compete for these ideas, developers made a framework of Ajax in which there are some methods whose definitions are building and you just need to call the function with appropriate parameters and in the end, you will get your desired result.
If any developer wants to use jQuery instead of Ajax then the developer has to download the whole script of jQuery and then include the path of jQuery in your script. If you don't include the jQuery then you will not be able to implement any function. jQuery can be included in JavaScript tag and if any error can occur in the jQuery script then you can debug it using Firefox web developer add-on.
Copyright Notice: Please don't copy or translate this article without prior written permission from the HTTPDebugger.com
HTTP Debugger is a proxy-less HTTP analyzer for developers that provides the ability to capture and analyze HTTP headers,
cookies, POST params, HTTP content and CORS headers from any browser or desktop application.
Awesome UI and very easy to use. Not a proxy, no network issues!
Download FREE 7-Day Trial
HTTP Debugger
 Debug HTTP API calls to a back-end and between back-ends.
Very easy to use.
Not a proxy, no network issues!
Download Free Trial
Debug HTTP API calls to a back-end and between back-ends.
Very easy to use.
Not a proxy, no network issues!
Download Free Trial



