HTTP POST Requests
Understanding HTTP POST Requests
The HTTP POST method is used to request a server to accept data enclosed in the request's body.
It is often used for uploading a file, submitting a completed web form or for changing the
server state.
Unlike to the HTTP GET method, which is designer to only query data from web server, the POST method may change the data on the server (for example delete some data or add a comment to a blog post). For the same reason, search engines normally use the GET and HEAD methods, to prevent their automated requests from performing such actions.
HTTP protocol POST requests may send any amount of data of any type in the request's message body. In this case, the POST header must indicate the size and type of enclosed data. An HTTP POST sample:
An example of sending HTTP POST request from JavaScript using jQuery and XMLHttpRequest:
HTTP Debugger comes with a nice tool called HTTP Submitter. You can use this tool to simulate any HTTP method to your server and check results, including simulating POST requests from obile devices, comleted web forms and even uploading a file to your server.

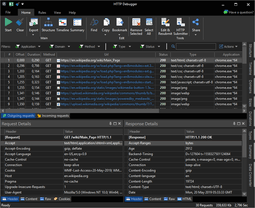
The sent request together received response can be analyzed in HTTP Debugger UI which contains lots of useful informtaion about that request.

An online version of HTTP Submitter is aviable online via this link: HTTP Submitter Online.
Copyright Notice: Please don't copy or translate this article without prior written permission from the HTTPDebugger.com
Unlike to the HTTP GET method, which is designer to only query data from web server, the POST method may change the data on the server (for example delete some data or add a comment to a blog post). For the same reason, search engines normally use the GET and HEAD methods, to prevent their automated requests from performing such actions.
HTTP protocol POST requests may send any amount of data of any type in the request's message body. In this case, the POST header must indicate the size and type of enclosed data. An HTTP POST sample:
POST / HTTP/1.1 Host: httpdebugger.com Content-Type: application/x-www-form-urlencoded Content-Length: 27 param1=value1¶m2=value2
An example of sending HTTP POST request from JavaScript using jQuery and XMLHttpRequest:
$.post( "/", );
$.post( "/", { param1: "value1", param2: "value2" } );
$.post( "/", { 'keys[]': [ "key1", "key2" ] } );
$.post( "/", function( data ) {
alert( "Data Loaded: " + data );
});
var http = new XMLHttpRequest();
var postdata= "param1=value1¶m2=value2";
http.open("POST", "http://www.httpdebugger.com", true);
http.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
http.setRequestHeader("Content-length", postdata.length);
http.onreadystatechange = function() {
if(http.readyState == 4 && http.status == 200) {
alert(http.responseText);
}
}
http.send(postdata);
Using HTTP Debugger for Sending and Analyzing HTTP POST Requests
HTTP Debugger comes with a nice tool called HTTP Submitter. You can use this tool to simulate any HTTP method to your server and check results, including simulating POST requests from obile devices, comleted web forms and even uploading a file to your server.

The sent request together received response can be analyzed in HTTP Debugger UI which contains lots of useful informtaion about that request.

An online version of HTTP Submitter is aviable online via this link: HTTP Submitter Online.
Copyright Notice: Please don't copy or translate this article without prior written permission from the HTTPDebugger.com
HTTP Debugger is a proxy-less HTTP analyzer for developers that provides the ability to capture and analyze HTTP headers,
cookies, POST params, HTTP content and CORS headers from any browser or desktop application.
Awesome UI and very easy to use. Not a proxy, no network issues!
Download FREE 7-Day Trial
HTTP Debugger
 Debug HTTP API calls to a back-end and between back-ends.
Very easy to use.
Not a proxy, no network issues!
Download Free Trial
Debug HTTP API calls to a back-end and between back-ends.
Very easy to use.
Not a proxy, no network issues!
Download Free Trial



